Docs
v.Latest
Introduction
Core Concepts
Querying Content
Editing
Customizing Tina
Going To Production
Media
Drafts
Guides
Framework Guides
Migrating From Forestry
Further Reference
Schema
Search
Content API
Self-Hosted Components
Group Field
This is an advanced-use feature, and likely not something you'll need to configure. What you probably want is the content types reference!
The group field represents a group of values. This field is best used when there is a single group to be edited, typically with a single JSON object or nested frontmatter values. If there are multiple groups, checkout the group-list field.

Options
import { Field } from '@tinacms/core'interface GroupConfig {name: stringcomponent: 'group'label?: stringfields: Field[]}
| Option | Description |
component | The name of the plugin component. Always 'group' |
name | The path to some value in the data being edited. |
fields | An array of Field values that will render as a sub-menu. |
label | A human readable label for the field. Defaults to the name (Optional) |
description | Description that expands on the purpose of the field or prompts a specific action (Optional) |
This interfaces only shows the keys unique to the group field. Visit the Field Config docs for a complete list of options.
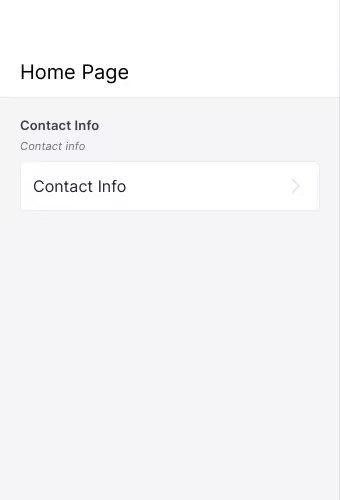
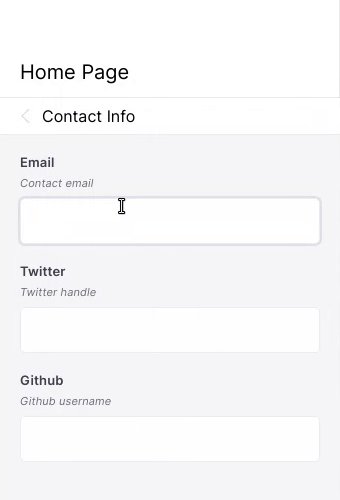
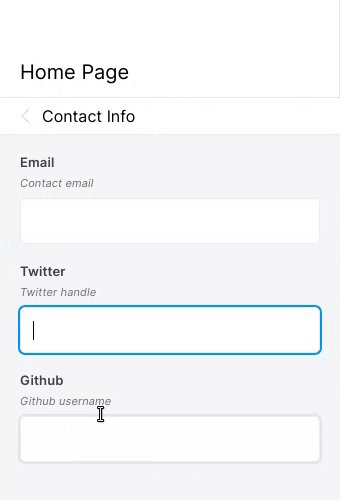
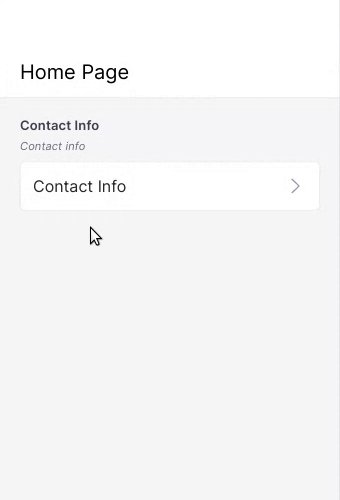
Definition
If the source JSON for the example contact info looked like this:
{"contact": {"email": "hello@tinacms.org","twitter_handle": "tinacms","github_handle": "tinacms"}}
Our form options would look like this:
const formOptions = {label: 'Info Page',fields: [{label: 'Contact Info',name: 'rawJson.contact',description: 'Contact info',component: 'group',fields: [{label: 'Email',name: 'email',description: 'Contact email',component: 'text',},{label: 'Twitter',name: 'twitter_handle',description: 'Twitter handle',component: 'text',},{label: 'GitHub',name: 'github_handle',description: 'GitHub username',component: 'text',},],},//...],}
Table of Contents
© TinaCMS 2019–2025